In questo tutorial, imparerete come creare moduli con Formmailer.
È un modo semplice e sicuro per creare un modulo di contatto o un modulo di feedback, illustrato con alcuni esempi.
Cos’è un form mailer?
Provate a immaginare: state organizzando una manifestazione e vorreste che i vostri ospiti potessero registrarsi da Internet.
L’ideale sarebbe poter impostare i dati che gli ospiti devono fornire, ad esempio i nomi, il numero di persone e se portano qualcosa.
Con il form mailer potete creare moduli simili in modo facile e veloce, senza essere esperti di programmazione.
Nelle prossime pagine scoprirete come funziona.
Da dove inizio?
Per prima cosa dovete pensare a quali informazioni volete inserire nel modulo.
Per prima cosa, quindi, create un modulo semplice.
Fate attenzione che la "form action" punta su /cgi-sys/FormMail.cgi.
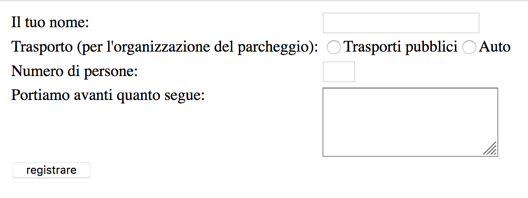
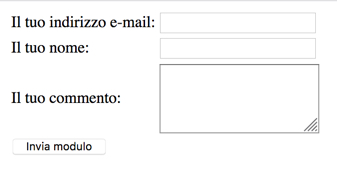
Questo sarà l’aspetto del modulo:

Questo sarà all’incirca l’aspetto dell’e-mail che riceverete:
FROM: Hans Muster <
TO: Info <
SUBJECT: Invia modulo
recipient:
comment: Il vostro commento
Parametri base per il form mailer
Parametri nel sito Web o in un file
I parametri possono essere impostati usando i campi nascosti (ossia i campi del modulo non visibili) o con un file di configurazione. Questa funzione può essere utile quando non volete mostrare il vostro indirizzo e-mail nel modulo.
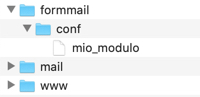
Nella vostra directory FTP create una cartella denominata "formmail" e una sottocartella denominata "conf" al suo interno. È importante che i nomi delle cartelle siano esattamente quelli indicati. Create ora all’interno un file, ad esempio "mio_modulo". Nel vostro programma FTP dovrebbe apparire così:

Potete collegare il file al vostro modulo con la seguente opzione:
Il file è orientato alle righe e presenta il seguente formato: [casella]:[valore]
Nella sezione del valore possono essere inseriti tutti i caratteri, compresi spazi e tabulatori.
Il file può avere il seguente contenuto:
A quali indirizzi e-mail voglio inviare il mio modulo?
Potete spedire i moduli a un indirizzo e-mail e, in aggiunta, anche in copia conoscenza o in copia conoscenza nascosta ad altri indirizzi.Anche questi contatti devono appartenere al vostro account.
Possono essere inseriti più indirizzi e-mail separati da una virgola.
Indirizzo e-mail destinatario (To)
Questo indirizzo email è protetto dagli spambots. È necessario abilitare JavaScript per vederlo.
-->Indirizzo in copia conoscenza (Cc)
Questo indirizzo email è protetto dagli spambots. È necessario abilitare JavaScript per vederlo.
-->Indirizzo in copia conoscenza nascosta (Ccn)
Questo indirizzo email è protetto dagli spambots. È necessario abilitare JavaScript per vederlo.
-->Altre impostazioni e-mail importanti
E-mail di conferma
La funzione è stata rimossa a causa di un abuso da parte degli spammer.
Oggetto
L’oggetto può essere predefinito oppure si può consentire l’inserimento a chi compila.
Se volete permettere la personalizzazione a chi compila, rendetelo visibile, altrimenti nascondetelo.
Nome del compilatore
E-mail del compilatore
Impostazione dell’indirizzo e-mail del compilatore come mittente
L’e-mail del compilatore deve essere inserita nel campo "email", in modo da essere visualizzata nell’intestazione dell’e-mail.
Invio dell’indirizzo e-mail del compilatore come testo e impostazione del proprio indirizzo come mittente
Nel primo caso l’indirizzo e-mail del compilatore viene impostato come mittente dell’e-mail. Questa soluzione può risolvere i problemi dovuti agli errori di battitura dell’indirizzo e-mail. Anche tecnologie come SPF possono essere il motivo della mancata ricezione dell’e-mail da parte del titolare del modulo.
Pertanto consigliamo la seguente configurazione:
Inserite nel campo "email" un indirizzo e-mail appartenente al vostro hosting. In questo modo riceverete sempre le e-mail.
Potete visualizzare l’indirizzo e-mail del compilatore in chiaro come contenuto inviato.
Set di caratteri
Il set di caratteri standard del form mailer è iso-8859-1.
Qualora la vostra pagina sia scritta con un altro set di caratteri, dovete configurarli nel form mailer, in modo che i dati dell’e-mail possano essere visualizzati correttamente.
Per farlo utilizzate il campo "charset":
Ordinamento dei campi nell’e-mail
Potete ordinare i campi del modulo in ordine alfabetico o in un particolare ordine da voi stabilito.
Se non viene definito un ordine, verranno visualizzati in maniera casuale e non nell’ordine in cui sono visualizzati sulla vostra homepage.
L’unico modo per ordinare le e-mail nello stesso modo in cui sono visualizzate sulla homepage, quindi, è impostare l’ordinamento tramite il campo "sort".
Ordine alfabetico
Ordine personale
In questo caso nell’e-mail viene riportato prima l’ordine e poi il nome.
Eventuali ulteriori campi vengono allegati in calce.
Pagine di conferma e di errore
Per confermare il corretto o il mancato invio di un modulo potete creare e far visualizzare automaticamente una vostra pagina Web.
Nella pagina di errore i campi errati saranno contraddistinti come variabili GET e potranno essere letti con un linguaggio informatico.
Pagina di conferma
Pagina di errore
Impostazioni avanzate per il form mailer
Naturalmente le possibilità di configurazione del modulo non sono finite.
Il visitatore può allegare un file al modulo
Il visitatore può inviarvi uno o più file.
Per farlo è necessario che il modulo supporti innanzitutto i file. Inserite l’opzione enctype="multipart/form-data":
Ogni campo che può supportare un file in allegato deve iniziare con file_ e contenere il Type file.
Informazioni sull’indirizzo IP o sul browser
Potete richiedere l’invio delle cosiddette variabili d’ambiente, ossia informazioni sull’ambiente del visitatore quali, ad esempio, l’indirizzo IP, il nome del browser utilizzato e il nome usato in Internet per identificare il computer del visitatore.
Variabili d’ambiente
- REMOTE_HOST
- Invia il nome utilizzato in Internet per il computer del visitatore
- REMOTE_ADDR
- Invia l’indirizzo IP del visitatore
- HTTP_USER_AGENT
- Invia il nome del browser e del sistema operativo del visitatore
Cosa deve essere visualizzato nell’e-mail?
Generalmente vengono inviati tutti i campi dell’e-mail, ma si può scegliere anche di nasconderne alcuni.
Come nascondere i campi
In questo caso i campi "redirect", "sort", "missing_field_redirect" e "bcc_mail" non vengono visualizzati nell’e-mail:
Verifica dei dati inseriti nel modulo
Potete verificare semplicemente l’esistenza delle variabili o tramite un’altra variabile.
Campo obbligatorio
Potete utilizzare questa impostazione nel caso, ad esempio, di un modulo in cui sia necessario inserire un indirizzo.
Verifica con espressione regolare
Potete aggiungere un’espressione regolare attraverso [casella]_regex.
Generazione del log
In aggiunta potete salvare i messaggi che vi vengono inviati in un file.
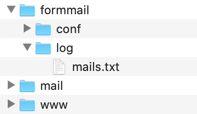
Il log viene salvato nella cartella formmail/log nella stessa directory in cui si trova “public_htlm” o “www”.

Con il parametro logfile potete definire le impostazioni del file di log.
Per impostare il file come file di log seguire le istruzioni riportate di seguito:
File di log
Modelli
Potete personalizzare l’aspetto dell’e-mail che riceverete.
Creazione di modelli
Potete stabilire con precisione quale deve essere l’aspetto dell’e-mail che riceverete.
Nella cartella formmail/templates della directory FTP superiore dovete creare un file assegnandogli un nome a vostra scelta. Chiameremo il modello “registrazione.txt”.

In questo file potrà scrivere quale deve essere l’aspetto della mail. Basterà sostituire i nomi tra le parentesi quadre con il campo corrispondente.
Esempio
Questo potrebbero essere i dati contenuti nel file registrazione.txt:
Questo potrebbe essere l’aspetto di un’e-mail inviata con i dati del cliente:
Nome: Rossi
Cognome: Mario
Via: Via Roma 1
CAP/Citta: 1234 Località esempio
Nota:
Vengo con mia moglie e porto una torta.
Uso dei modelli
Per un’e-mail indirizzata a voi potete utilizzare un qualsiasi modello.
Modelli per l’e-mail che riceverete
Realizzazione delle pagine di conferma e di errore
Potete realizzare le pagine di conferma e di errore anche senza una pagina HTML personale. Queste opzioni sono rilevanti solo nel caso in cui non creiate nessuna pagina di conferma o di errore propria.
Sfondo
Immagine di sfondo per la pagina di conferma e di errore
Colore di sfondo per la pagina di conferma e di errore
Immagine di sfondo per la pagina di conferma
Colore di sfondo per la pagina di conferma
Immagine di sfondo per la pagina di errore
Colore di sfondo per la pagina di errore
Titolo
Di seguito viene illustrato come impostare il titolo delle pagine di conferma e di errore:
Titolo della pagina di conferma
Titolo della pagina di errore
Dettagli per la pagina di errore
Se si sceglie di affidare la generazione della pagina di errore a form mailer, i campi verranno visualizzati così:
[casella]:
[valore]
Ad esempio:
email:
Il colore di "[casella]" può essere cambiato con il parametro error_key_color e quello di "[valore]" con error_value_color:
Colore per "[casella]"
Colore di sfondo per la pagina di errore
Esempi
Ecco quale potrebbe essere l’aspetto del modulo.
Modulo per la registrazione a una festa

L’e-mail che riceverà sarà all’incirca così:
bring: torta di carote
persons: 5
realname: Mario Rossi
transport: Auto
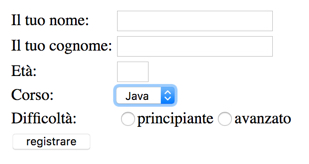
Modulo con verifica
Volete creare un modulo per l’iscrizione a un corso e verificare le variabili.

In questo modulo devono essere indicati un cognome, un nome, un corso e un livello. L’età deve essere composta di due cifre.
Il codice che ne risulta avrà questo formato:
Per richieste di supporto la preghiamo di usare invece questo modulo.