Node.js è una piattaforma che consente di gestire le applicazioni lato server basate su JavaScript. Sui nostri Managed Flex Server offriamo Node.js in più versioni. La presente guida descrive in che modo potete attivare un’applicazione Node.js sul vostro Managed Flex Server.
Requisiti
Le applicazioni Node.js possono essere attivate a partire da Managed Flex Server M.
Creazione di un’applicazione Node.js
A titolo esemplificativo compiliamo un’applicazione web "Hello World". Per rendere l’applicazione disponibile in Internet come sito web, la gestiremo come backend di un reverse proxy Nginx.
Per ordinare le vostre applicazioni vi consigliamo di creare una cartella ~/app/ e, al suo interno, una sottocartella per ciascuna applicazione. In questo modo avrete sempre un perfetto ordine e una panoramica chiara. Per la nostra applicazione esemplificativa creiamo quindi la cartella ~/app/hello-world.
Posizionate dunque il codice su questo punto. Per la nostra applicazione esemplificativa è necessario un file con il seguente contenuto che chiameremo hello.js.
var http = require('http');
var server = http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
});
server.listen(8080, '127.0.0.1');
console.log('Server running on port 8080');Come vedete, hello.js crea un socket di ascolto e attende le richieste http. Selezioniamo l’indirizzo IP 127.0.0.1 perché non vogliamo esporre la nostra applicazione direttamente in Internet, pertanto utilizziamo Nginx come proxy. La funzione proxy del Nginx si aspetta che la vostra applicazione sia raggiungibile a questo indirizzo IP. La scelta della porta è sostanzialmente libera. Qualsiasi porta tra 1024 e 65535 va bene. Vi ricordiamo, tuttavia, che per ogni porta può essere creato solo un socket di ascolto e che l’avvio dell’applicazione fallisce se la porta selezionata è già occupata. Perciò è preferibile evitare quelle porte che solitamente vengono utilizzate da altre applicazioni.
Consiglio: ricordate che la denominazione "localhost" fa riferimento a due indirizzi: all’indirizzo IPv4 di loopback 127.0.0.1 e a quello IPv6 di loopback ::1. A seconda di come implementate l’istruzione di "ascolto" o di come la implementa la vostra applicazione (o la libreria o la lingua), l’applicazione ascolta diverse interfacce. Per evitare che accada, inserite direttamente l’indirizzo IP.
La nostra applicazione esemplificativa non ha bisogno di alcun modulo NPM. Qualora la vostra applicazione ne abbia bisogno, potete installare i moduli mediante NPM. A tale scopo effettuate l’accesso al vostro hosting tramite SSH, passate alla directory dell’applicazione e installate i moduli desiderati con npm install.
Potete quindi avviare l’applicazione esemplificativa con node hello.js. Per terminare premete Ctrl-C:
node hello.js
Server running on port 8080
^C
Integrazione
Poiché nel nostro esempio si tratta di un’applicazione web generalmente accessibile tramite http(s), è necessario configurare il server web nel pannello in modo tale che inoltri le richieste come proxy alla nuova applicazione Node.
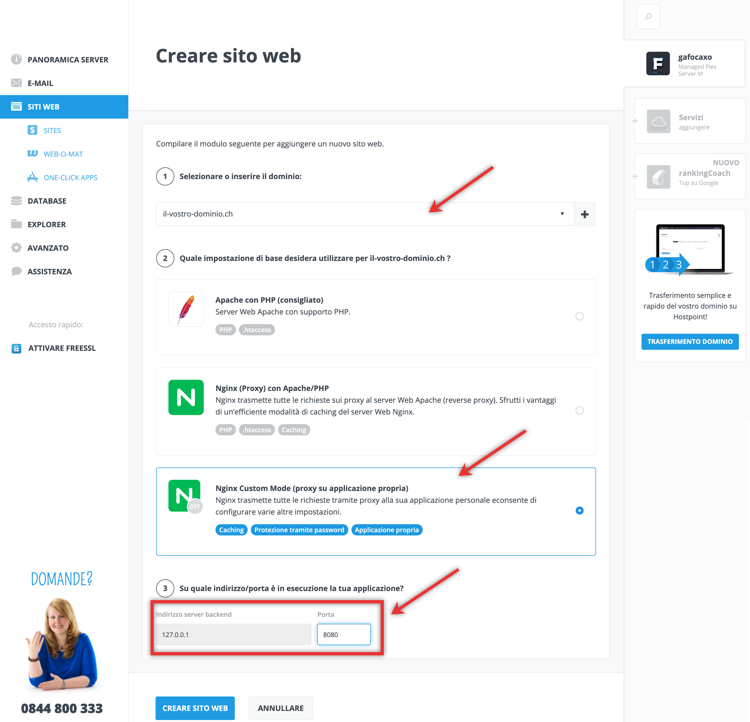
Configurazione del server web
Nel vostro pannello di controllo create un sito web con le impostazioni di base "Proxy Nginx su applicazione propria":

- Indirizzo del server e porta
- La funzione proxy si aspetta che la vostra applicazione sia in ascolto all’indirizzo IPv4 di loopback 127.0.0.1. È quindi necessario indicare solo la porta: 8080.
Funzionamento con il Custom Service Control
Finora avete avviato le vostre applicazioni manualmente tramite la shell. Se questa operazione può rappresentare una soluzione semplice per i test e per lo sviluppo, non lo è per il funzionamento. Il Custom Service Control (CSC) si può occupare del funzionamento e della gestione automatica della propria applicazione, ad esempio dell’avvio e dell’arresto in caso di interventi di manutenzione sul server.
La configurazione dell’app hello.js nel CSC è molto semplice. Create dunque un nuovo custom service per l’applicazione hello.js:
hpservices supervisord add hello-world
successfully created dir for hello.js: /home/username/.services/supervisord/hello-world
successfully created dir for hello.js: /home/username/.services/supervisord/hello-world/log
successfully created dir for hello.js: /home/username/app/hello-world
supervisord service config file written: /home/username/.services/supervisord/hello-world/service.confNel file ~/.services/supervisord/hello-world/service.conf viene creato uno schema di configurazione per il nuovo servizio. Per la nostra applicazione Hello World è necessario adeguare solo il command, mentre tutti gli altri valori proposti possono essere adottati.
Per Node.js, è necessario cambiare il comando e aggiungere alcune variabili d'ambiente (rimuovere il punto e virgola all'inizio della linea):
[program:hello-world]
command=/usr/local/bin/node %(ENV_HOME)s/app/hello-world/hello.js ; the program (can take args)
directory=%(ENV_HOME)s/app/hello-world/ ; directory to cwd to before exec (default no cwd)
autostart=true ; start application at supervisord start (default: true)
stopwaitsecs=10 ; max num secs to wait before SIGKILL (default 10)
stdout_logfile=%(ENV_HOME)s/.services/supervisord/hello-world/log/default.log
stdout_logfile_maxbytes=1MB ; filesize at which to rotate logfiles (default ist 50MB)
stdout_logfile_backups=10 ; number of stdout logfile backups (0 means none, default 10)
stderr_logfile=%(ENV_HOME)s/.services/supervisord/hello-world/log/default.err
stderr_logfile_maxbytes=1MB ; filesize at which to rotate logfiles (default is 50MB)
stderr_logfile_backups=10 ; number of stderr logfile backups (0 means none, default 10)Con supervisorctl update è possibile attivare la nuova configurazione per la nostra applicazione Hello World:
supervisorctl update
hello-world: added process groupAttenzione: Se si verifica un errore, è necessario eseguire prima di tutto "hpservices supervisord start" una volta.
Per informazioni più dettagliate sull’uso e sulle possibilità disponibili con il CSC fate riferimento alla guida al Custom Service Control.
Ulteriori informazioni
Per richieste di supporto la preghiamo di usare invece questo modulo.