Mit der Vollversion von Sites haben Sie die Möglichkeit, Ihre Website in mehreren Sprachen anzubieten.
Das Vorgehen gliedert sich in folgende Schritte:
Sprache hinzufügen
- Melden Sie sich im Hostpoint Control Panel an und starten Sie Sites.
- Öffnen Sie das Menü und klicken Sie auf «Einstellungen» > «Allgemein».
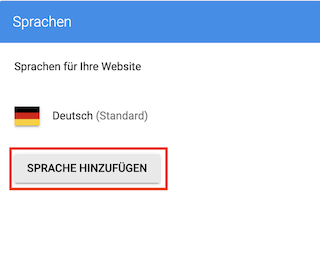
- Scrollen Sie nach unten bis zum Abschnitt «Sprachen».
→ Sie sehen die Sprache, in der Ihre Website derzeit verfügbar ist. - Klicken Sie auf «Sprache hinzufügen».

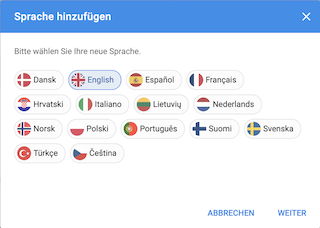
- Wählen Sie die gewünschte Sprache aus und klicken Sie auf «Weiter».

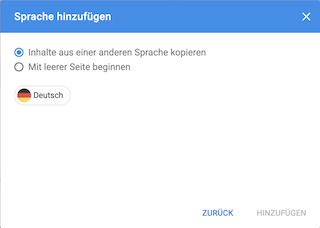
- Wählen Sie eine der zwei Optionen aus:
- Inhalte aus einer anderen Sprache kopieren: Die neue Sprache (z. Englisch) wird angelegt und alle Seiten sowie Inhalte werden aus einer bereits vorhandenen Sprache (z. B. Deutsch) kopiert. Diese Option ist sinnvoll, wenn Sie für die neue Sprache die gleiche Seitenstruktur und die gleichen Inhalte verwenden möchten. So müssen Sie beim Bearbeiten nicht zwischen den Sprachen wechseln.
- Mit leerer Seite beginnen: Die neue Sprache wird ohne Inhalte angelegt. Diese Option ist sinnvoll, wenn Sie die Seitenstruktur und Inhalte in der neuen Sprache komplett neu erfassen möchten.
- Klicken Sie auf «Hinzufügen».
→ Die Sprache wird hinzugefügt. Je nach Komplexität Ihrer Website kann dies einige Minuten in Anspruch nehmen. - Wiederholen Sie den Vorgang, wenn Sie weitere Sprachen hinzufügen möchten.
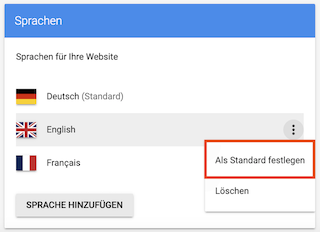
→ Die hinzugefügte Sprache ist im Abschnitt «Sprachen» ersichtlich.
→ Über das Menü mit den drei Punkten können Sie die Standardsprache für Ihre Website festlegen. In diesen Sprachen werden die Inhalte standardmässig angezeigt, wenn Ihre Website aufgerufen wird.
Inhalte bearbeiten
Die Inhalte der einzelnen Sprachen können unabhängig voneinander bearbeitet werden.
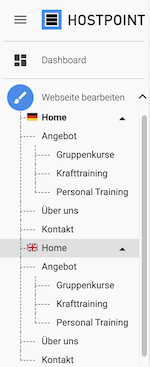
- Öffnen Sie das Menü und gehen Sie zu «Webseite bearbeiten».
→ Die Flagge zeigt Ihnen, welche Seiten zu welcher Sprache gehören.
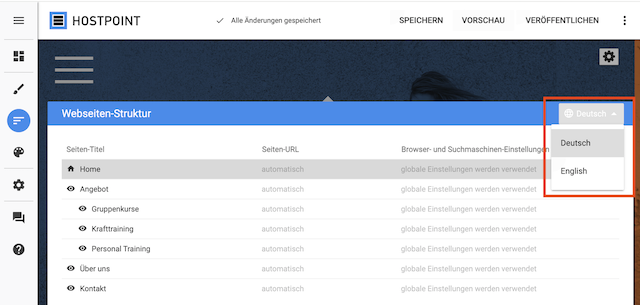
- Klicken Sie im Menü auf «Webseiten-Struktur», um die Struktur und Titel der einzelnen Seiten zu bearbeiten. Die Sprache können Sie im Drop-down-Menü oben rechts wechseln.
- Befüllen Sie die Seiten in der neuen Sprache mit den gewünschten Inhalten und Übersetzungen.

Sprachabhängige Einstellungen vornehmen
Für jede Sprache können Sie folgende individuelle Einstellungen und Übersetzungen vornehmen:
- Browser-Einstellungen
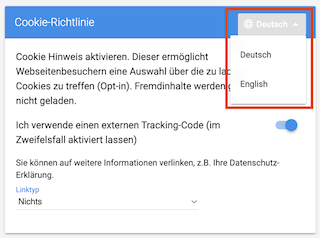
- Cookie-Richtlinie
- Schnellzugriff für mobile Geräte («Smart Access»)
Die Einstellungen finden Sie im Menü unter «Einstellungen» > «Allgemein» / «Mobile».
Bei allen diesen Einstellungen können Sie die Sprache über das Drop-down-Menü oben rechts auswählen.
Website veröffentlichen
Sobald Sie mit der Website in der neuen Sprache zufrieden sind und alle erforderlichen Einstellungen vorgenommen haben, klicken Sie auf «Veröffentlichen».
Beim Aufrufen Ihrer Website werden die Inhalte in der Sprache angezeigt, die Sie als Standardsprache festgelegt haben. Die Sprache kann im Menü gewechselt werden – wo genau, ist von Design zu Design unterschiedlich.
Für Supportanfragen verwenden Sie bitte dieses Formular.