Allgemeine Informationen
Was ist ein Cache?
Ein Cache ist ein Zwischenspeicher, der das Abrufen von Daten aus einem Speicher effizienter macht. So können diverse Anfragen direkt beantwortet werden, ohne dass Berechnungen erfolgen müssen. Das Ergebnis der ersten Berechnung der Anfrage liegt bereits im Cache und kann somit schneller ausgeliefert werden. Hierbei ist zu beachten, dass es verschiedene Caches gibt. Bei Webapplikationen sind dies vorrangig der Server-Cache (in diesem Fall der Nginx-Cache), der Applikations-Cache sowie der Browser-Cache.
Serverseitig profitieren vor allem dynamische Inhalte vom Caching, weil diese meist aufwändig generiert werden müssen und im Hintergrund häufig mit Datenbankabfragen verbunden sind.
Nginx-Cache bei Hostpoint
Bei Hostpoint können Sie Nginx im Shared Hosting (Smart und Business Webhosting) sowie bei allen Managed Flex Server Angeboten als serverseitigen HTTP-Cache verwenden. Im Shared Hosting kann Nginx zusätzlich zum Apache-Webserver aktiviert werden, um dynamische Inhalte zu cachen. Auf Managed Flex Servern ab Grösse M kann Nginx zudem auch als Webserver und Cache vor der eigenen Applikation betrieben werden.
Das Caching kann bei allen Produkten im Hostpoint Control Panel in den Einstellungen der Website aktiviert und konfiguriert werden. Ob und wie lange Inhalte gecacht werden dürfen, wird normalerweise über HTTP-Header bestimmt.
HTTP-Header
Das Setzen der entsprechenden HTTP-Header ist beim Caching entscheidend. Damit wird bei allen möglichen Caches angewiesen, ob und wie lange der Inhalt im Cache verbleiben darf. Die Header beeinflussen nicht nur das Verhalten eines serverseitigen Cache wie Nginx, sondern sie steuern auch das Verhalten von zwischengeschalteten Proxys sowie schlussendlich des Browser-Cache. HTTP-Header, die das Caching beeinflussen, sind z. B. Cache-Control und Expire.
Anfragen ohne entsprechende Header werden im Normalfall nicht gecacht. Dies ist bei Hostpoint insbesondere auch bei Nginx der Fall, es sei denn, dies wird im Hostpoint Control Panel explizit anders konfiguriert.
Der Nginx-Cache bei Hostpoint speichert standardmässig nur dynamische Inhalte, weil statische Inhalte im Normalfall direkt aus dem schnellen Filesystem-Cache geliefert werden können. Trotzdem kann es sinnvoll sein, für statische Inhalte wie z. B. Bilder entsprechende HTTP-Header zu setzen. Das erlaubt dem Browser diese Inhalte länger bei sich im lokalen Cache zu behalten.
Sinnvolle Cache-Inhalte und -Zeiten
Bevor Sie den Cache konfigurieren und Ihre Webapplikation anpassen, sollten Sie sich Gedanken dazu machen, was Sie im Cache speichern möchten und wie lange. Die Steuerung des Cache erfolgt im Normalfall über HTTP-Header (siehe oben).
Es empfiehlt sich bei Inhalten, die sich oft ändern, die Cache-Zeit niedrig zu halten. Bei einer News-Seite ist dies z. B. wichtig, da die Änderungen sonst erst nach der Ablaufzeit des Cache ersichtlich würden. Websites, die nur selten angepasst werden, können hingegen deutlich länger im Cache behalten werden.
Zu bedenken ist zudem, dass der erste Aufruf nach Ablauf der Cache-Zeit wieder etwas länger dauern kann, da die Seite neu berechnet werden muss. Deshalb empfiehlt sich folgende Leitregel: den Cache so lange wie möglich, jedoch so kurz wie notwendig einstellen.
Beachten Sie bitte, dass zwar im Hostpoint Control Panel die Möglichkeit besteht, den Nginx-Cache zu leeren, aber dies keinen Einfluss auf allfällige Proxys und den Browser-Cache hat. Das aktive Leeren des Nginx-Cache hilft also nur begrenzt, wenn Inhalte zu lange für das Caching zugelassen sind.
Passwortgeschützte Bereiche
Grundsätzlich werden Bereiche mit Passwortschutz von Nginx aus Sicherheitsgründen nicht im Cache zwischengespeichert.
Leeren des Cache
Es kann in einigen Fällen ratsam sein, den Nginx-Cache im Hostpoint Control Panel zu leeren. So z. B. wenn Anpassungen an der Website vorgenommen wurden, diese aber noch nicht sichtbar sind sowie der Browser-Cache und der Applikations-Cache schon geleert wurden. Gewisse Nginx-Plug-ins für CMS wie WordPress bieten die Möglichkeit, den Nginx-Cache ebenfalls zu löschen. Diese werden bei Hostpoint jedoch nicht unterstützt. Deshalb muss das Leeren in jedem Fall via Hostpoint Control Panel erfolgen.
Aktivierung und Konfiguration
In den folgenden Abschnitten erläutern wir Ihnen, welche Schritte Sie unternehmen müssen, um das Caching für Ihre Website zu aktivieren.
Grundeinstellungen der Webseite
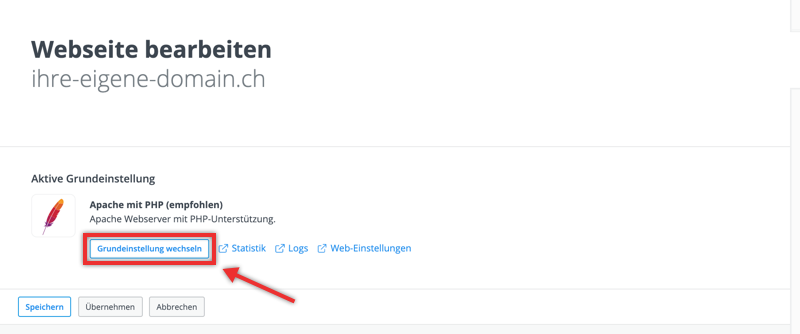
Eine Voraussetzung für das Caching ist, dass Ihre Website mit Nginx als primärem Webserver konfiguriert ist. Dies können Sie beim Erstellen einer neuen Website im Hostpoint Control Panel direkt festlegen. Bei einer bestehenden Website müssen Sie diese bearbeiten und dort auf «Grundeinstellung wechseln» klicken, um Nginx zu aktivieren.

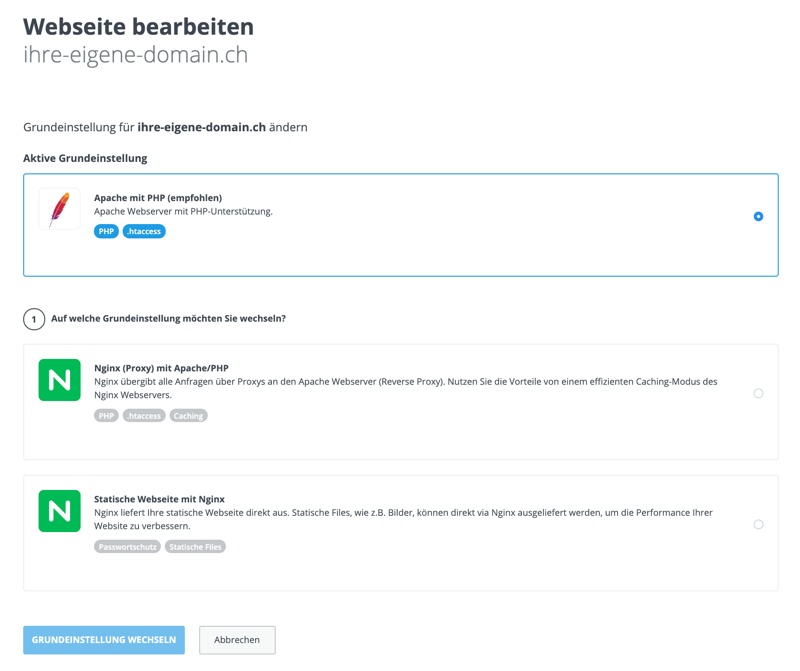
In beiden Fällen müssen Sie einen Use Case auswählen, der das Caching unterstützt:
- Nginx (Proxy) mit Apache/PHP
- Nginx mit eigener Applikation (verfügbar ab Managed Flex Server M)
Der Use Case «Statische Website mit Nginx» verwendet zwar Nginx, aber da dieser nur statische Inhalte unterstützt, die vom schnellen Filesystem-Cache bereits abgedeckt sind, würde dort ein zusätzliches Caching keinen Vorteil bringen und ist deshalb nicht verfügbar.

Caching aktivieren und konfigurieren
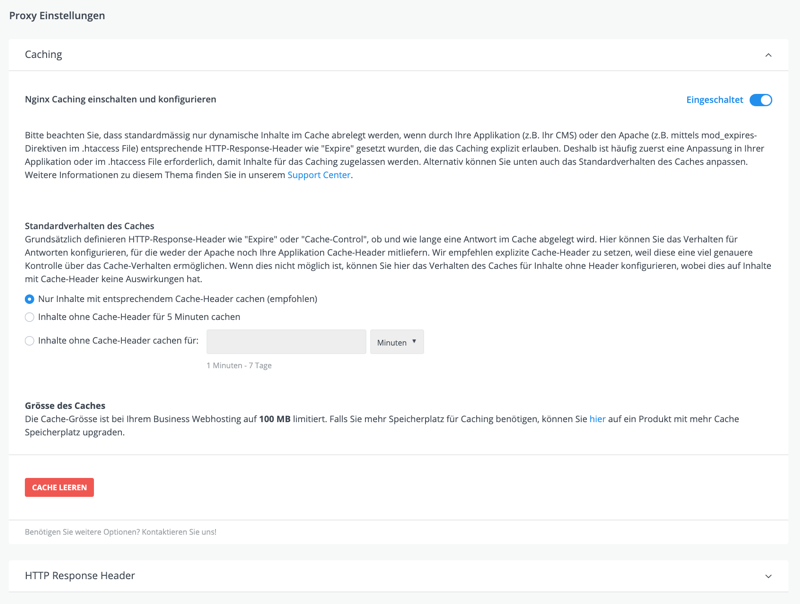
Sobald die Grundkonfiguration Ihrer Website so angepasst ist, dass Nginx als primärer Webserver verwendet wird und Caching grundsätzlich unterstützt wird, müssen Sie dies auch noch explizit im Hostpoint Control Panel in den Einstellungen der Website aktivieren. Die entsprechenden Optionen finden Sie im Bereich «Proxy Einstellungen».

Beachten Sie, dass nach Aktivierung des Cache nur dann Anfragen in diesem gespeichert werden, wenn Ihre Applikation (z. B. Ihr CMS) dies mittels gemäss HTTP-Header erlaubt. Standardmässig speichert Nginx keine Anfragen, die nicht über solche Header verfügen. Dieses Verhalten können Sie mit der Einstellung «Fallback-Verhalten» verändern und Sie können bestimmen, dass auch Inhalte ohne entsprechende Header gecacht werden sollen. Dies sollte jedoch nur in Ausnahmefällen gemacht werden. Normalerweise ist der Weg über HTTP-Header zu bevorzugen, da bei Webapplikationen damit viel genauer gesteuert werden kann, was wie lange im Cache verbleiben soll. Auf Inhalte mit HTTP-Header hat diese Einstellung keinen Einfluss.
Ab dem Managed Flex Server Grösse M haben Sie zudem die Möglichkeit festzulegen, ob neben den dynamischen auch statische Inhalte im Cache gespeichert werden sollen. Wir empfehlen im Normalfall, nur dynamische Inhalte für das Nginx-Caching zuzulassen, da meistens nur dynamische Inhalte vom Caching profitieren. Statische Inhalte werden bereits vom Filesystem sehr effizient gecacht und würden den Nginx-Cache nur unnötig füllen.
Webapplikation anpassen
Damit das Caching funktioniert, muss Ihre Applikation HTTP-Header setzen, welche Nginx mitteilen, ob und wie lange der entsprechende Inhalt im Cache gespeichert werden darf. Werden keine solchen Header gesetzt, speichert Nginx standardmässig nichts im Cache. Dieses Verhalten können Sie zwar anpassen, indem Sie das Fallback-Verhalten des Cache konfigurieren, aber dies wird normalerweise nicht empfohlen. Sie sollten sicherstellen, dass Ihre Webapplikation für Cache-bare Inhalte die entsprechenden Header setzt.
Für die meisten gängigen CMS existieren Plug-ins, die das für Sie übernehmen können. Nachfolgend finden Sie einige Beispiele:
Wordpress:
- WP Super Cache
- WP Rocket (kostenpflichtig)
- W3 Total Cache
Joomla:
- Speed Cache (kostenpflichtig)
- Server Cache
Bei selbstgeschriebenen Applikationen sind ggf. Anpassungen am Code erforderlich, damit die Header korrekt gesetzt werden können. In gewissen Fällen können die Header auch via .htaccess gesetzt werden.
Für Supportanfragen verwenden Sie bitte dieses Formular.